
Googleマップをレスポンシブにしたいけどやり方が分からない。そんな方向けにGoogleマップをレスポンシブ化する超簡単な方法を紹介します。私自身、この超簡単な方法でGoogleマップをレスポンシブ化してます。
コピペOK!!Googleマップをレスポンシブ化する超簡単な方法
今回紹介するGoogleマップをレスポンシブ化する方法ですが、Googleマップの埋め込みコードの一部を変更します。
サイトやブログにGoogleマップを表示するには埋め込みコードが必要です。埋め込みコードはGoogleマップの共有タブから簡単に入手出来ます。
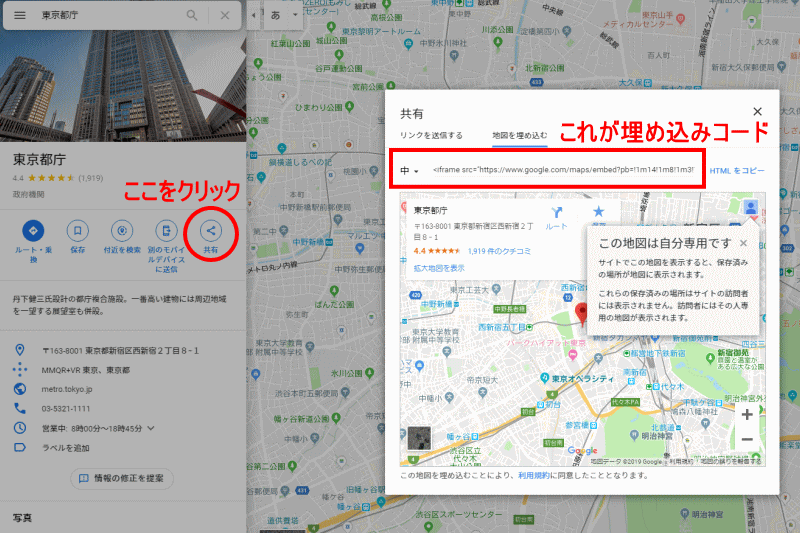
下記は東京都庁のGoogleマップ

共有をクリックすると埋め込みコードが表示されます。サイズは中サイズを選択するとあとあと都合がいいです。
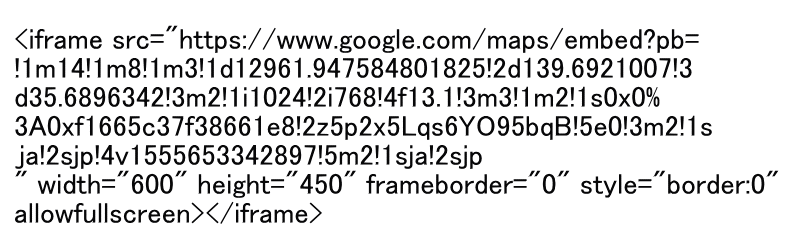
これが埋め込みコードです。このコードの一部を書き換えます。

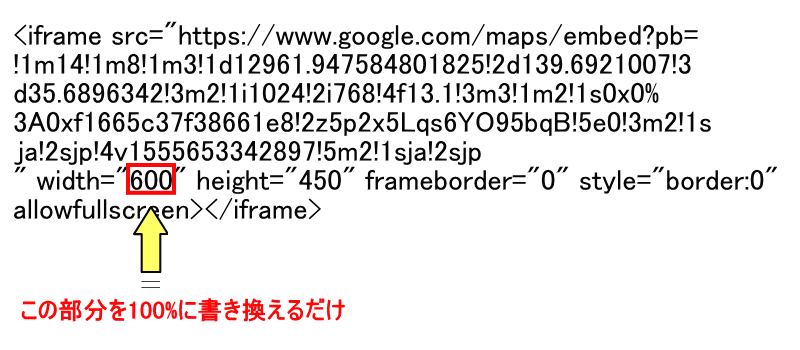
width=”600″という部分が横幅を指定しています。この”600″を”100%”に書き換えるだけで横幅がレスポンシブ化されます。

widthを100%に書き換えるとこんな感じで横幅いっぱいに表示される
これでパソコンで見てもスマホで見てもGoogleマップが横幅いっぱいに表示されるはずです。ページを大きくしたり小さくしてみてください。Googleマップが横幅いっぱいに表示されるはずです。どうですか?超簡単でしょ?
完全レスポンシブ化にしたい場合はHTMLとCSSを指定する必要がある
CSSとか聞いた時点でハードルが高く感じる人は、今回紹介した方法でやったほうが楽です。そもそもCSSを指定出来る人はこの記事は役に立ちません。
CSSで指定したい場合は以下のサイトが参考になりますよ!!

【CSS】Flexboxのチートシート完全保存版 | Life Design DAY
横並びや中央揃え、どうすればキレイにレイアウトできる?Flexboxの基本〜応用まで、すぐに使える知識を実例つきでご紹介。