twitterのタイムラインをブログやサイトに埋め込む方法を紹介します。簡単な方法でブログのサイドバーなどにtwitterのタイムラインを埋め込むことが出来るので参考にしてください。
以前はtwitterのウィジェットから埋め込みコードを簡単に作れた
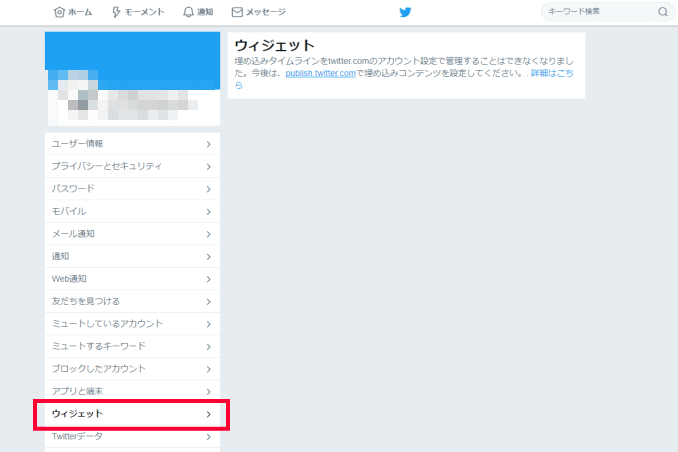
以前はtwitterの「設定とプライバシー」にあるウィジェットから埋め込みコードを簡単に作れました。ですが、現在はその方法は使えません。グーグルで検索しても古い情報しか出てきません。

twitterのタイムラインの埋め込むコードの作り方 2019年度版
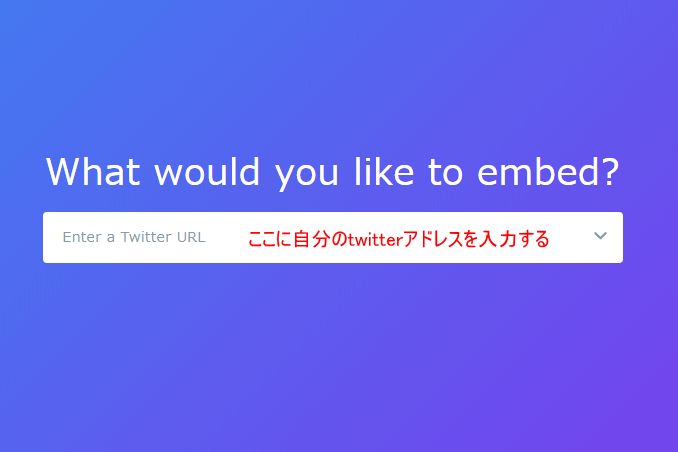
最初にtwitterが用意した以下の専用フォームにアクセスします。

urlを入力するページが表示されるので自分のtwitterアドレスを入力します。自分のtwitterアドレスというのはhttps://twitter.com/ユーザーネームです。ユーザーネームは英数字になります。

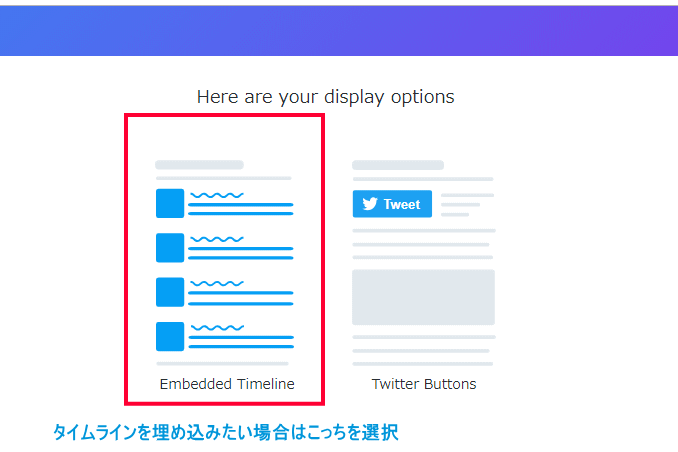
アドレスを入力してクリックすると、次に埋め込みスタイルを選択する画面が表示されます。twitterのタイムラインを埋め込みたい場合は左側の「Embedded Timeline」をクリックします。

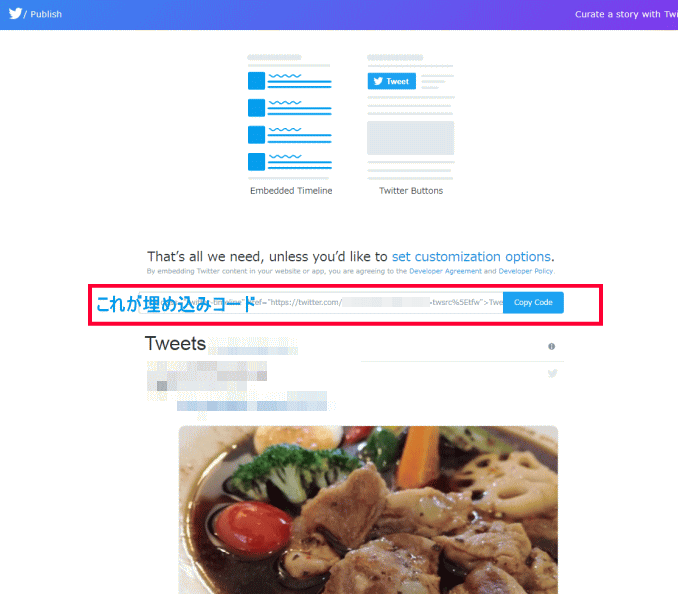
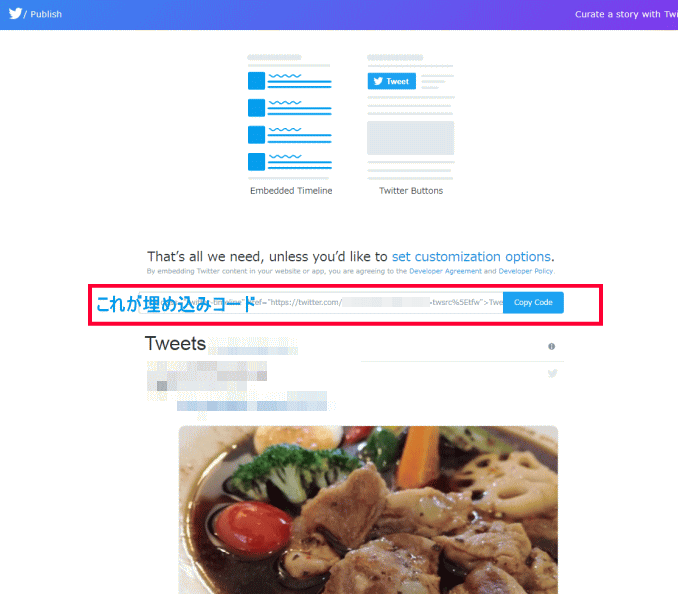
クリックすると埋め込みコードとサンプルが表示されます。特にカスタマイズが必要ない場合はこのコードをコピーしてブログやサイトに貼り付けます。
どうですか?簡単ですよね♪ もし、ブログのサイドバーに埋め込みコードを張る場合に幅や長さを調整したい場合は次のステップに進んでください。
twitterの埋め込みコードの幅や長さをカスタマイズする方法
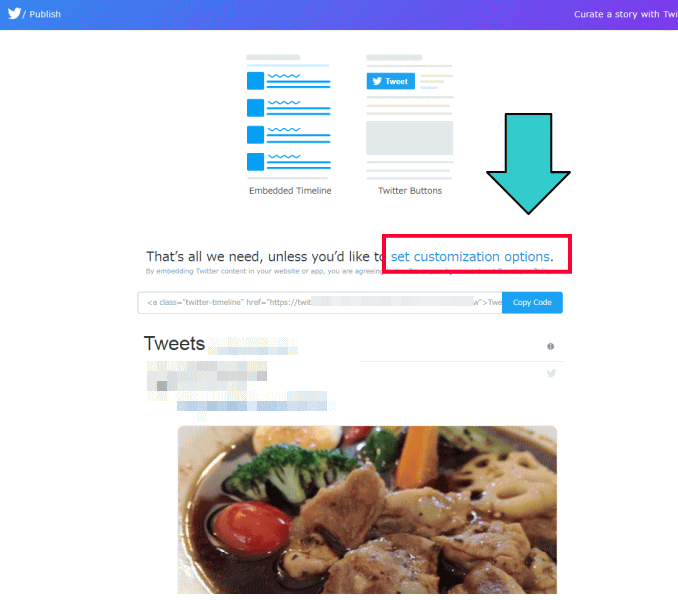
先ほどの画面で以下の部分「set customization options」をクリックします。

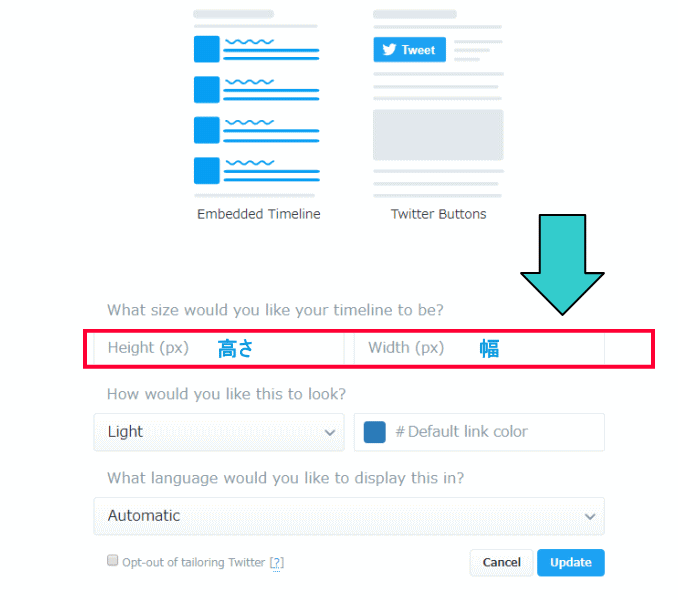
「set customization options」をクリックすると高さと幅を入力する画面が表示されます。サイドバーの幅に合わせてお好みの数値を入力して「Update」をクリック。

表示されたコードをコピーしてブログやサイトに貼り付けましょう。

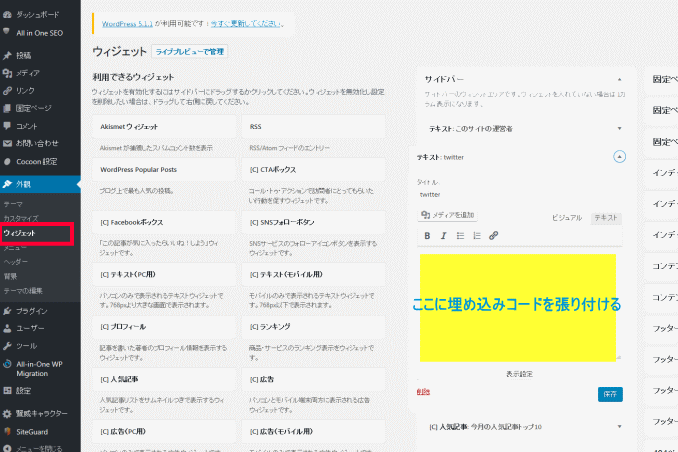
あなたのブログがワードプレスだったらウィジェットからサイドバーに張ればOK
コピーしたコードはどのブログサービスでもサイトでも埋め込むことが出来ます。もし、あなたのブログがワードプレスならウィジェットからサイドバーに貼り付けます。

上の画像を見てもピンとこない方やワードプレスのウィジェットの使い方が分からない場合は、他のサイトを参照してください。